Menú Hamburguesa en tu web responsive
Escribimos sobre elementos del interfaz del usuario. Hoy nos toca el menú hamburguesa… ¡Qué hambre! ¿no?
Historia de la «Hamburguesa»
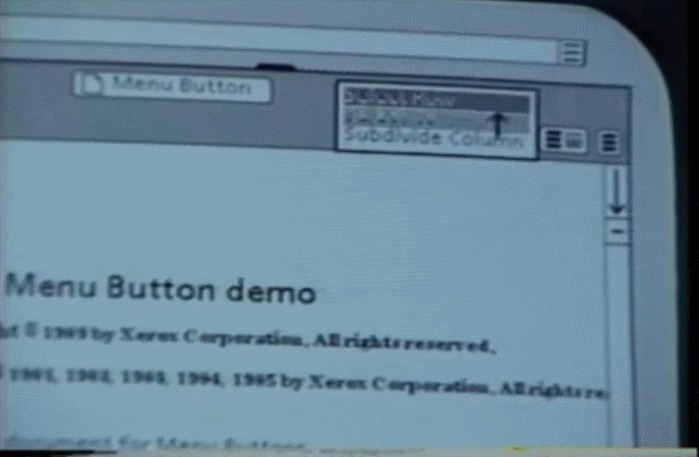
El menú de hamburguesa tiene su posible origen en una propuesta que Norma Cox hizo y presentó a la Xerox Star. De acuerdo con la norma, sería una solución simple, funcional y memorable. Al diseñar el icono Norma pensó, no en una hamburguesa, pero sí en una lista. Una vez utilizada por la estrella de Xerox, el menú sólo se recuperó por ella en los últimos años con la necesidad de crear interfaz más pequeña y más ligera.
Vídeo: https://blog.placeit.net/history-of-the-hamburger-icon/
Otro dispositivo de otro tiempo.
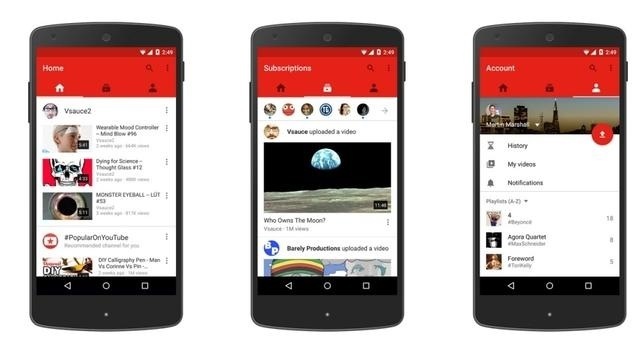
Cell obligó a los arquitectos a pensar en soluciones de interfaz concisas, que hizo que el menú de hamburguesa estuviera activo, pero ocultó su mayor problema. Al diseñar para otros dispositivos no pueden heredar la misma arquitectura, después de todo, es importante tener en cuenta el tiempo del usuario y el uso de la herramienta y esto implica la reorganización de la lógica de la información y la reestructuración en función del usuario.
El menú de hamburguesa esconde esta necesidad, no estamos pensando en el tiempo del usuario,. Estamos utilizando herramientas que fueron diseñadas para equipos y ahora se aplicarían en dispositivos más pequeños. El menú hamburguesa esconde todo el contenido de la web, menú principal y opciones secundarias de cada apartado para no ocupar espacio vital para el usuario, ¡¡el Rey!!
Algunos puntos negativos:
1. Un paso más para siempre. El usuario aún sabiendo que su objetivo siempre tiene que dar un paso más para encontrarlo, es decir, haga clic en el menú de hamburguesas. Ver aquí más.
2. Un paso más el usuario siempre. El usuario aún sabiendo que su objetivo, siempre tiene que dar un paso más para encontrarlo, es decir, hacer clic en el menú de hamburguesa.
3. En los dispositivos móviles todo se reduce, a fin de dejar en claro cuál de los menús es el camino que el usuario debe tener acceso. Ver más aquí.
Otros puntos …
¿Por qué opción optamos? Yo opino que cuanto más sencilla mejor. Ya es un estándar y el usuario no tendrá problema en interactuar con él.
La otra opción es: la barra de pestañas
Aquí es donde comienza el trabajo arquitectura de la información (AI). Para evitar la hamburguesa, se necesita para analizar a toda la arquitectura de la herramienta… páginas, la navegación, la estructura, mapas y mucho más.
Escrito por Kastor